What is LUIS?
LUIS (Language Understanding Intelligent Service) is a free service to provide language understanding to applications. This means that when a user sends text to an application, that application can use LUIS to determine what the user said and what they want. Deciphering messages that users send is extremely useful in chat bots so developers do not have to figure out how to parse user messages. In this example we will use LUIS to help run a campsite and allow users to reserve and cancel reservations.
Creating a LUIS Application
Go to luis.ai and sign in or create an account. Then select "New App" -> "New Application."
Enter in your application info.
How to use LUIS
LUIS has many great documents on how to use it in depth on its site. We will go over the basics here.
Intents
If any of you are Android developers, these intents are not too much different from Android intents. LUIS intents are simply actions that the user might wish to take. For this campsite application, the actions that the user might take are "Book a Campsite" and "Cancel a Reservation." We will create an intent for each of these actions by pressing the + icon next to Intents.
Enter in the name of the intent along with a sample message that could trigger the intent.
Press save, and we have a new intent! In the middle of our screen, something else shows up.
This is an "Utterance." Utterances are messages that the user might send to your LUIS app. We can teach LUIS by reading some of these messages and telling LUIS which intent they belong to. This message is the phrase we wrote when creating our new intent. This message is obviously a user attempting to book a campsite, so we will tell LUIS that this phrase will result in the "Book Campsite" intent. Ensure the "Book Campsite" intent is selected in the drop down box and press the Submit button.
Next, we will create the Cancel Reservation intent.
Once we have also submitted the Cancel Reservation utterance, we can continue on.
Entities
Entities are objects within messages that are important. When we are writing the Book Campsite intent, we could say that certain entities could be present in the message. These could be things like DateTimes for the reservation start date and reservation end date. We are not going to be using entities in this tutorial for simplicity. There are plenty of guides on how to use entities available on the LUIS help docs.
Publishing our LUIS application
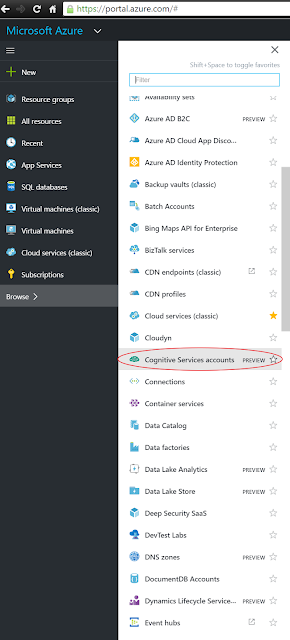
We will be running our LUIS application with Microsoft Azure, so a subscription is needed. First, we want to get a cognitive services key on azure. Go to your azure portal at portal.azure.com. Press "Browse" -> "Cognitive Services accounts."
We will then have to create a new account with the "Add" button.

Enter in the name of your new account, then set the API type as a LUIS application.

West US is the only location currently available. Choose the free pricing tier, create a resource group if needed, and accept the terms and conditions.

After it is created, there are keys generated in the settings as seen below. Copy one of these keys.

Next, go back to your LUIS application. Open your app settings by pressing the App Settings button on the top left of the screen.

Finally, enter your subscription key as shown below:

We will be creating a new class called CampsiteLuisDialog that inherits from LuisDialog.
Notice a few things in this class. First, it has a LuisModel attribute. This attribute lets the class connect with you LUIS. Enter your LUIS app id and subscription key from Azure here. They should match your App Settings in your LUIS app.
Next, we will create callback methods for LUIS intents. For each intent in LUIS, we need a corresponding method in this class. For example, here is a method for Book Campsite.
Notice the attribute LuisIntent on this method. That means that this method corresponds to the LUIS intent of "Book Campsite."
Finally, we need to launch the CampingLuisDialog for any users who communicate with our bot.
Let's edit our POST in MessagesController to return a new CampingLuisDialog for any messages arriving at our bot.
The main part of the code above is the line
Conversation.SendAsync(activity, () => new CampingLuisDialog());
This takes the activity sent to us, and returns a new CampingLuisDialog to the user. This dialog then becomes the main contact with the user instead of MessagesController. The user's message is then sent to LUIS, and the corresponding intent callback method on our LuisDialog is called. Once we know what the user wants, we can respond however we want!
Here is a diagram of how the messages are sent for the first message the user sends.

Once the Dialog has been created, it is where all new messages from the user are sent until the dialog is closed. The next messages from the user will get sent directly to the dialog instead of getting routed through the MessagesController.

The important part of this is using context.Wait(MessageReceived) at the end of your LUIS callback. This tells the dialog to wait for a new message and to handle that message as well.

Enter in the name of your new account, then set the API type as a LUIS application.

West US is the only location currently available. Choose the free pricing tier, create a resource group if needed, and accept the terms and conditions.

After it is created, there are keys generated in the settings as seen below. Copy one of these keys.

Next, go back to your LUIS application. Open your app settings by pressing the App Settings button on the top left of the screen.

Finally, enter your subscription key as shown below:

Connecting your LUIS app to your Bot
Finally, it is time to get all of this connected with your bot. Microsoft has made this easy by creating a class LuisDialog<T> that you can derive from.We will be creating a new class called CampsiteLuisDialog that inherits from LuisDialog.
Notice a few things in this class. First, it has a LuisModel attribute. This attribute lets the class connect with you LUIS. Enter your LUIS app id and subscription key from Azure here. They should match your App Settings in your LUIS app.
Next, we will create callback methods for LUIS intents. For each intent in LUIS, we need a corresponding method in this class. For example, here is a method for Book Campsite.
Notice the attribute LuisIntent on this method. That means that this method corresponds to the LUIS intent of "Book Campsite."
Finally, we need to launch the CampingLuisDialog for any users who communicate with our bot.
Let's edit our POST in MessagesController to return a new CampingLuisDialog for any messages arriving at our bot.
The main part of the code above is the line
Conversation.SendAsync(activity, () => new CampingLuisDialog());
This takes the activity sent to us, and returns a new CampingLuisDialog to the user. This dialog then becomes the main contact with the user instead of MessagesController. The user's message is then sent to LUIS, and the corresponding intent callback method on our LuisDialog is called. Once we know what the user wants, we can respond however we want!
Here is a diagram of how the messages are sent for the first message the user sends.

Once the Dialog has been created, it is where all new messages from the user are sent until the dialog is closed. The next messages from the user will get sent directly to the dialog instead of getting routed through the MessagesController.

The important part of this is using context.Wait(MessageReceived) at the end of your LUIS callback. This tells the dialog to wait for a new message and to handle that message as well.